大家好,這是一個從 WordPress 內建編輯器 Gutenberg 換成 Elementor 再換回 Gutenberg 的故事…
故事的開始
這個部落格本來是使用 Blockbase 這個 theme 再加上 FSE 做了一些調整變成之前那個無聊的樣子,因為我實在是不喜歡網頁上面出現太多出了主要內容以外的東西。文章的編輯也是直接使用內建的編輯器,也順利了產出了 4 篇文章(加上 n 篇草稿)。就在看起來一切都慢慢步上軌道的時候,一次更新整個打亂了這個網站更新的步調。

同樣身為工程師,理論上對於從 2.x 變成 3.x 這種 major version 更新理論上應該是要有一定的敏感度的,不過那時候我只是覺得「啊不過就是一個個人部落格而已,而且就是更新個 theme 是可以變得多糟」,所以就在沒有任何的備份跟其他相關準備的情況下我按下了更新鍵… 接著我就看到我的網站變成了一個我不認識的樣子:字型變成了襯線字體,已經修改過的字級大小全部跑掉,連網頁的寬度都不見了 😱
在驚嚇之餘,我仔細想了一下剛剛我到底更新了什麼:Gutenberg 跟 Blockbase theme 這兩樣東西而已。這時候我才意識到這兩樣東西其實對於網頁的外觀有這麼大的影響。由於當時驚嚇到忘記幫慘況截圖,下面附上一張在寫這篇文章的時候重新套用 Blockbase 跟我的修改之後的樣子,看起來似乎已經跟上面那張圖差距不大了,我想應該是後續的一些更新把本來改壞的東西又修好了吧… 🤔 不過看到這個結果我更確定我更新的那次應該是裝到了有 bug 的版本。

不過因為這次的驚嚇也就開始了我的 page builder 之旅了,現在想起來蠻有趣的,所以接下來就是我花了一個多星期嘗試 page builder(其實就是 Elementor)的心得。
考慮使用 Page Builder
其實一直以來都有聽說 Gutenberg 還並不是一個成熟的編輯器,在 WordPress 社群中還是有很大的一群人是 Classic Editor(被 Gutenberg 取代的 TinyMCE based 編輯器)的死忠擁護者。雖然 Gutenberg 推出到現在已經 3 年多了,但是最常被批評的部分就是編輯器的穩定度跟動不動就有 breaking change。這幾點在我這次的更新雖然實際上到底是 theme 還是 Gutenberg 造成的實際原因已經不可考了(現場早就被我破壞了),但是在發生慘況的當下,這些對 Gutenberg 的批評可是一直反覆的浮現。平常工作就已經要應付夠多這種奇怪的 breaking change 問題了,我實在是不想要在自己的部落格寫文章的時候還要面對這種更新版本之後整個網站爛掉的情形,一個想法開始浮現:是不是該使用 page builder 來做我的部落格呢?
Page builder 的生態系在 WordPress 我認為也是一個非常特別的存在。WordPress 一直以來的頁面編輯方式都是靠一個還蠻侷限的 TinyMCE 編輯器,使用起來非常有歷史的感覺,在眾多網頁製作平台興起的年代,其實 WordPress 的編輯器早就無法應付現代化網頁製作的需求了,也因此出現了很多不同的 page builder 直接掛在 WordPress 之上運作。這些 page builder 又主要分為兩大類:一種是跟著 theme 一起來的,通常這種 theme 都是要錢的,所以又會被稱為 premium theme,功能五花八門包山包海,page builder 就是其中一個功能,theme 的開發商都會強調他的 theme 可以製作各種不同類型的網站,簡直已經把 theme 當作網站開發 framework 來經營行銷了,常見的例子像是 Avada、Divi;另外一種我個人覺得比較合理的類型就是 plugin 形式的 page builder,只要安裝了 page builder 的 plugin 就可以在任何的 theme 裡面使用,最有名的應該就屬 Elementor 了。
上面說的兩種類型的 page builder 其實我都有一些經驗,他們也是目前多數網站接案工作室的最愛,那些所謂的客製化開發網站其實很多都只是用了上面說的 page builder 拖拉出來的頁面,然後再加上 WordPress 強大的後台就可以在幾小時內就做完一個看起來全客製化的網站。只能說現在接案難的真的不是技術啊… 最後我選擇了 Elementor,原因沒有別的,只是因為我沒有用過而已 😅(雖然 Elementor 幾乎已經是最紅的 page builder ,但因為我間隔了很久沒用 WordPress,所以對 Elementor 一直是只停留在聽過的階段)。再加上 Elementor Pro 號稱可以一行程式碼都不用寫就可以做出完整 theme,就更增加我對 Elementor 的好奇心了 🤔
直上 Elementor Pro
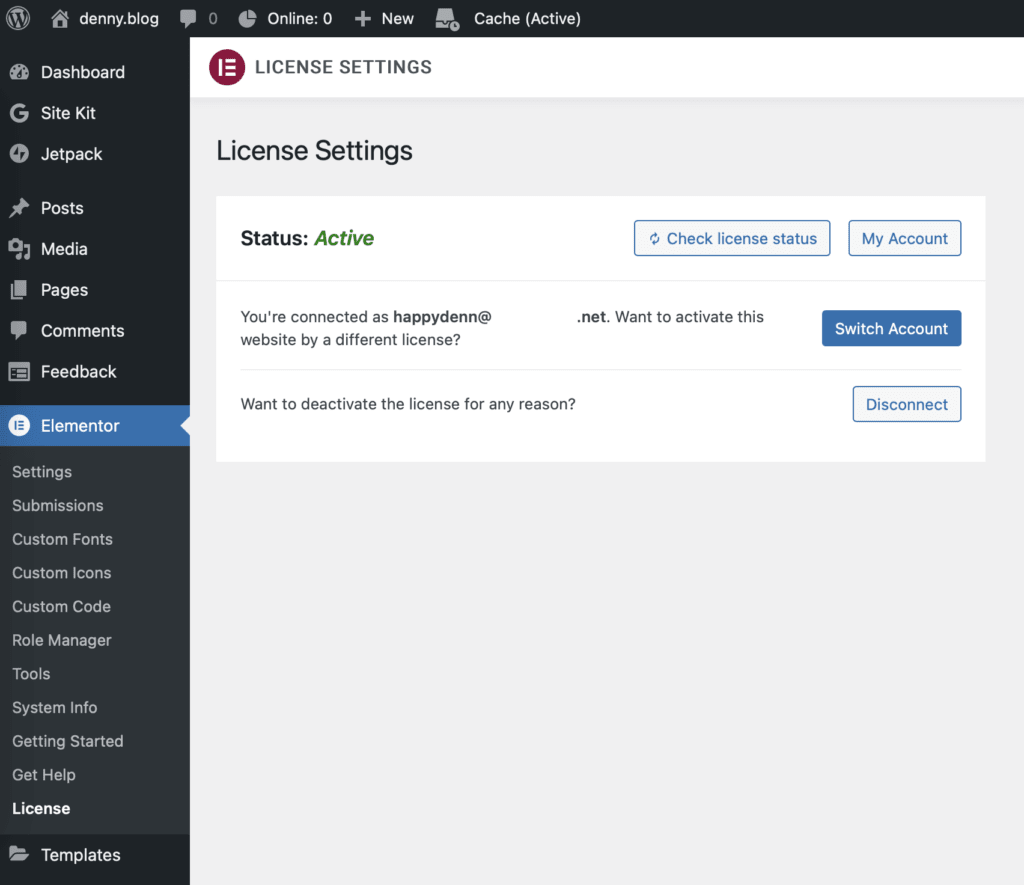
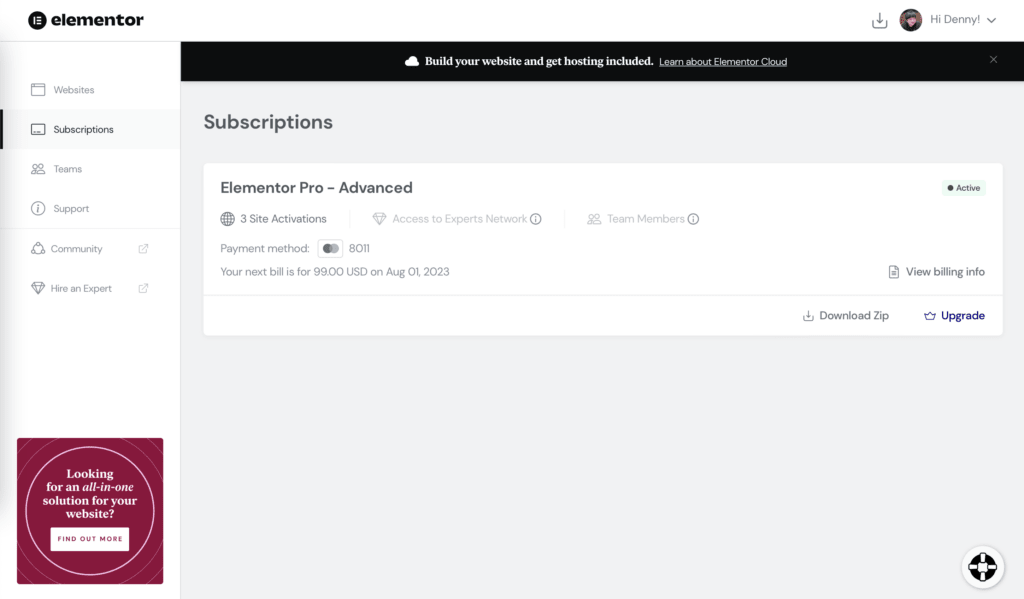
因為不單純是要能做 page 而已,其實我也需要 FSE 那種可以直接編輯 theme 的功能,而編輯 theme 要付費版的 Elementor 才有支援,所以就二話不說直上 Pro 吧!首先附上人權照:


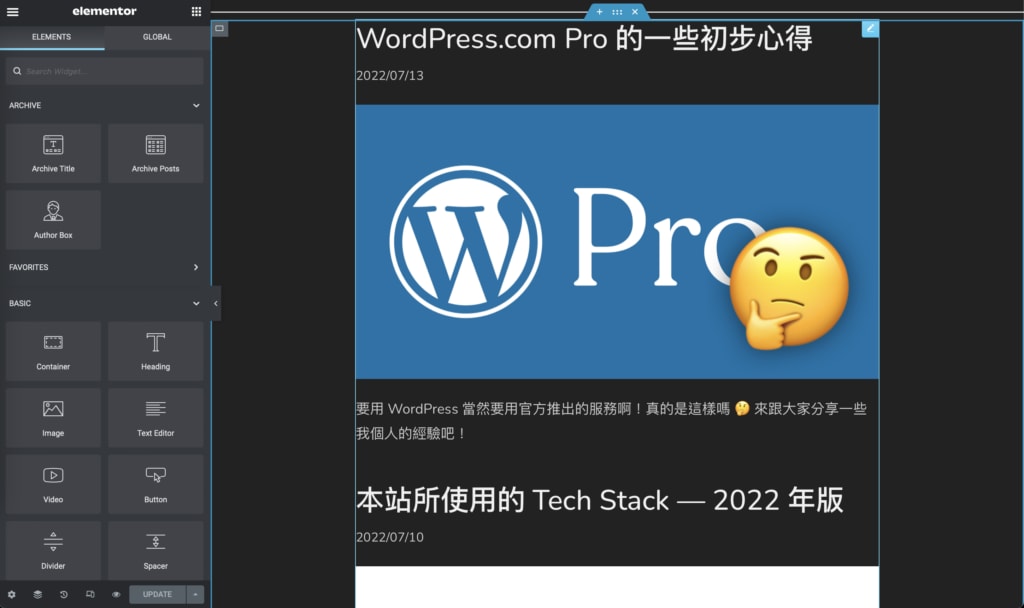
Elementor 的頁面編輯方法個人覺得也是直接暴力,基本上就是直接完全使用自己的 UI,原本 WordPress 的 UI 一點也不剩:

不過 Elementor 的主要編輯 UI 就非常直覺了,大概只花了 1 小時左右做出了一個跟原本 8 成像的樣子:

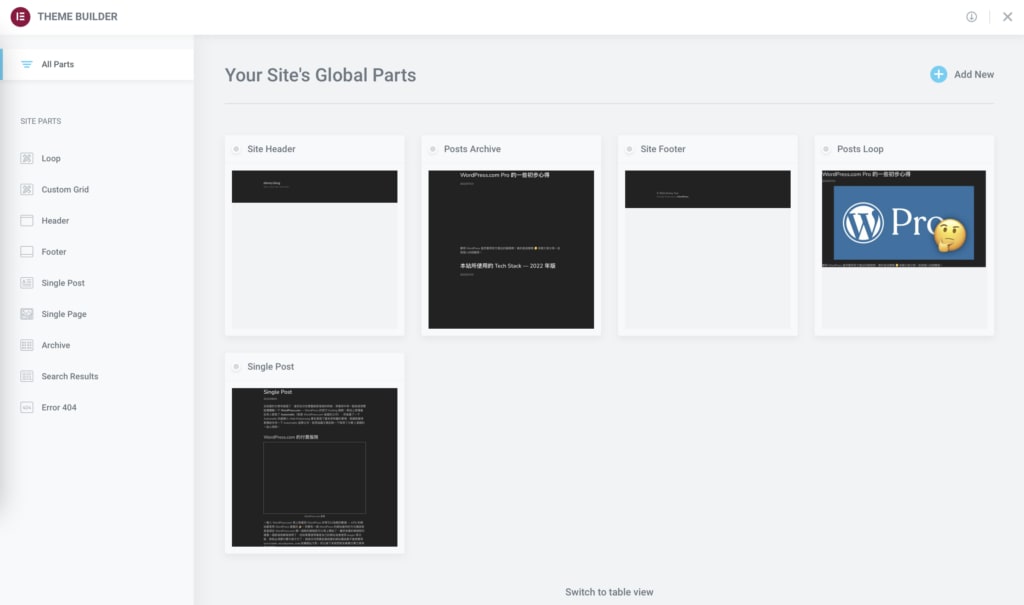
Theme 的製作上面也很全面,頁首頁尾還有文章列表跟單篇文章都可以製作,一切在乍看之下似乎都非常美好!
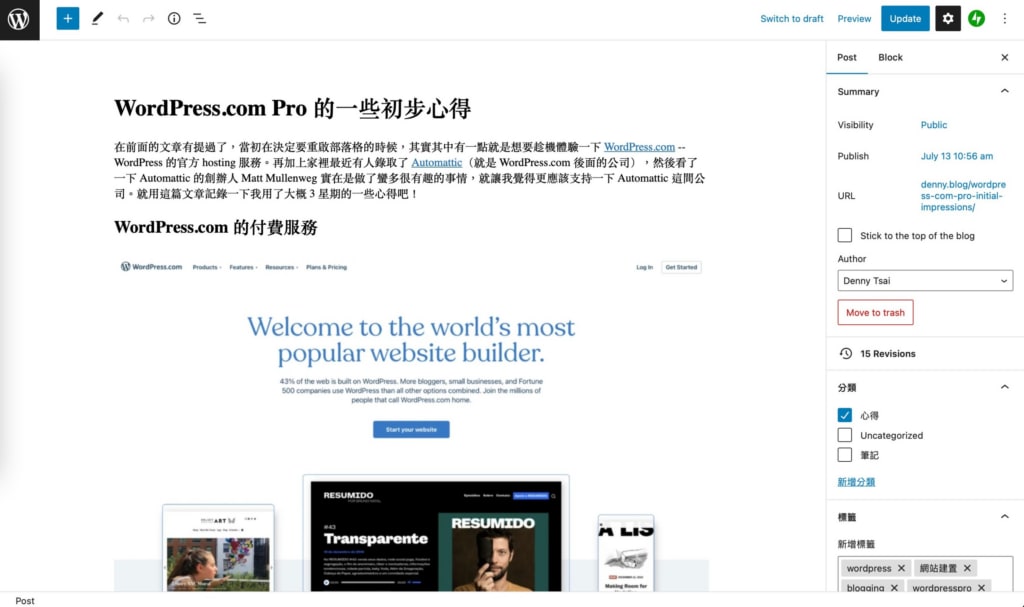
就在我編輯好 theme 了之後,要來寫一篇 Elementor 好棒棒的文章,新建立了一篇文章打開的編輯器看起來白白的一片… 咦,背景不是應該是深色的嗎?於是我便打開一篇舊的文章,噢不… 😨

沒錯,Elementor 並沒有把 theme 的樣式帶進 Gutenberg,稍微查了一下發現 Elementor 的 issue 裡面也有人提到,不過看起來… 好像還沒被處理 😓
看來 Elementor 中的標準做法是連文章都用 Elementor 來編輯,也有一部分的人建議用 Classic Editor 來編輯,並且使用預覽來看最後會出現在前端頁面上的樣子。不過如果連文章都用 Elementor 編輯的話,會有一個蠻明顯的缺點,就是如果之後不使用 Elementor 的話,文章內容也會一併不見,這應該也算是某一種的 vendor lock-in 吧!🤔
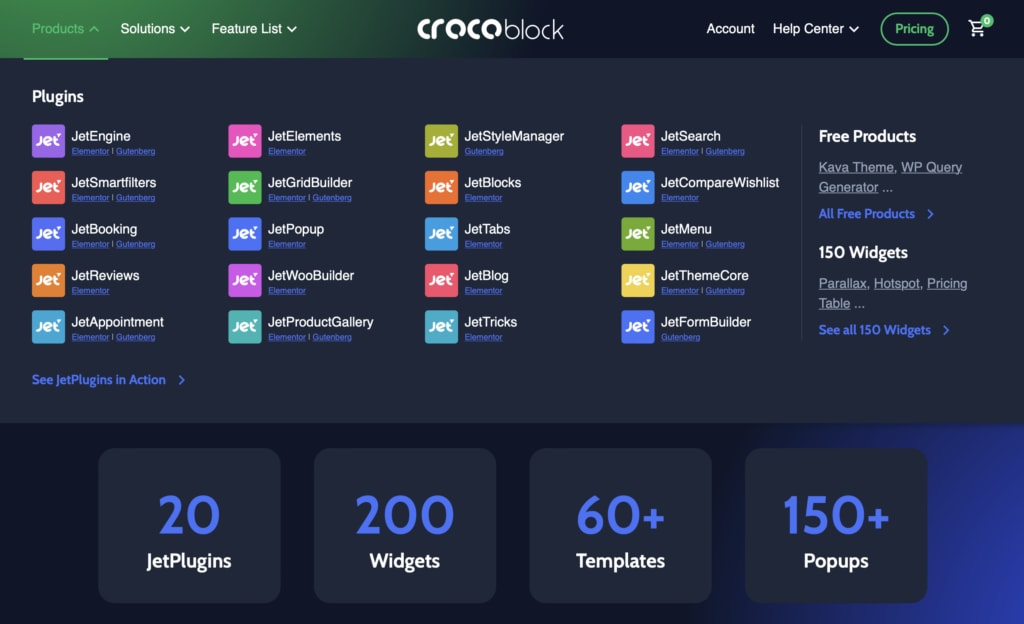
也就是從這個時候開始意識到了一些使用 Elementor 會遇到的狀況(這裡不直接叫問題啦,畢竟功能並沒有異常,只是跟我預期的不一樣)。除了上面說的問題之外,在編輯 theme 的時候竟然少了可以自己編輯 query loop 的功能,後來上網查了一下發現這個 issue 也是卡在官方 repo 好一陣子了。不過因為 Elementor 實在是太多人用了,所以有很多 plugin 就是為了解決 Elementor 的不足而開發的。這難道又是另外一個 plugin hell 嗎 🤔?

經歷了上面這些問題,尤其是在 Elementor 裡面的內容並沒有很容易可以匯出的這點,讓我開始思考:究竟對於一個部落格來說需不需要使用 page builder 呢?
Page builder 的必要性?
對一個部落格來說,我覺得重點應該是內容。因此部落格的呈現只要可以清楚的讓內容被閱讀就可以了,因此對我來說,能完整與 WordPress 達到最高相容性的作法才是我想要用的。畢竟內容才是重點,既然已經選擇了 WordPress 當作 CMS 就不應該把文章內容再鎖在另外一個系統裡面。市面上幾乎所有的 page builder 都做了另外的方式來儲存在 page builder 中的內容,這個對我來說是使用 page builder 最大的 blocker。就算 page builder 可以很容易的做出各種效果和功能,對於部落格來說,最重要的內容必須要使用 WordPress 原生的方式管理才行。
另外,由於 Gutenberg 是 WordPress 原生的編輯器,資料庫的 schema 基本上應該是完全針對 Gutenberg 的需求設計的,因此不論是在載入或者是前端瀏覽,體感速度都有明顯快很多,這部分我推測是因為比起 page builder 減少了更多不必要的 database query 吧 🤔(這部分純推測,有實際比較過的朋友歡迎留言跟我分享噢)

所以就在實驗了幾天 Elementor 之後,我又回到 Gutenberg 啦 🤩!也藉由這次再換了一個 theme 試試看,對於一個部落格來說,其實 WordPress 內建的功能還是非常夠用的!不過如果今天要做的如果是形象網站或者是一頁式的行銷用 landing page 的話,通常會有很多炫砲效果的需求,內容性質通常也是屬於期間限定不需要久留,那使用 page builder 就是一個不錯的做法,可以很快速的做到各種炫砲的效果,又不用擔心網站內容的長期管理。如果對於 page builder 你有不一樣的經驗的話,歡迎在下面留言來交流一下噢!

發佈留言